
Mean Vs Mearn Stack
Introduction
Looking for a well-furnished custom modern app? If yes, today’s technological stacks rely on full stack development and hiring professional developers who are proficient in full stack development. For that, you need to understand full-stack development which is basically an amalgamation of all the support be it front-end, back-end, testing, deployment of application, etc. MEAN and MERN stacks are two variants of full-stack development. Both of these are the most popular technology stacks these days. However, before selecting the one for your web app, you need to understand why hiring full stack developers is essential.
Full Stack developers seamlessly switch from frontend and to backend development according to project needs and focus on each and every aspect of project development cycle on their own. This ensures cutting of cost as the companies don’t need to hire separate frontend and backend developers.
Now that you know about full stack development clearly, in this blog, we have covered everything related to MERN and MEAN stack architecture and environment in detail. It will help you in selecting the right company for MERN or MEAN stack development. So, without further ado, let's get started!
MEAN Stack & MERN Stack difference
We have compiled all the points specific to each stack below for the better understanding of how each stack operates. It will help in choosing the right stack as per the project demands!
MEAN stack stands for
⦁ MongoDB: the database handler that helps in storing all the data of the back-end applications including the JSON files.
⦁ ExpressJS: the main back-end application which runs on top of NodeJS.
⦁ AngularJS: the main front-end framework which assists in running the necessary code in your user browser.
⦁ NodeJS: the runtime system which helps in implementing Javascript on the back-end web application.
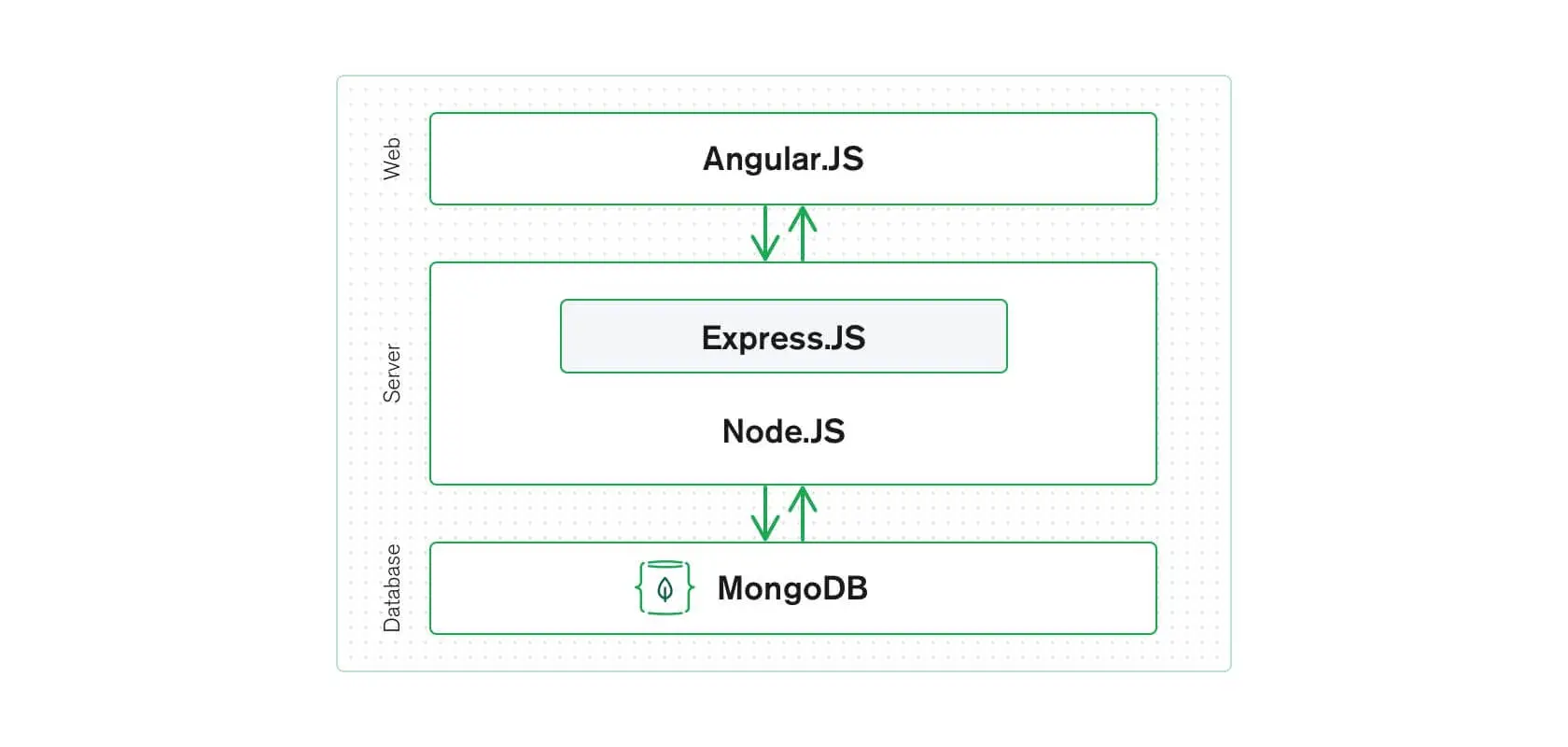
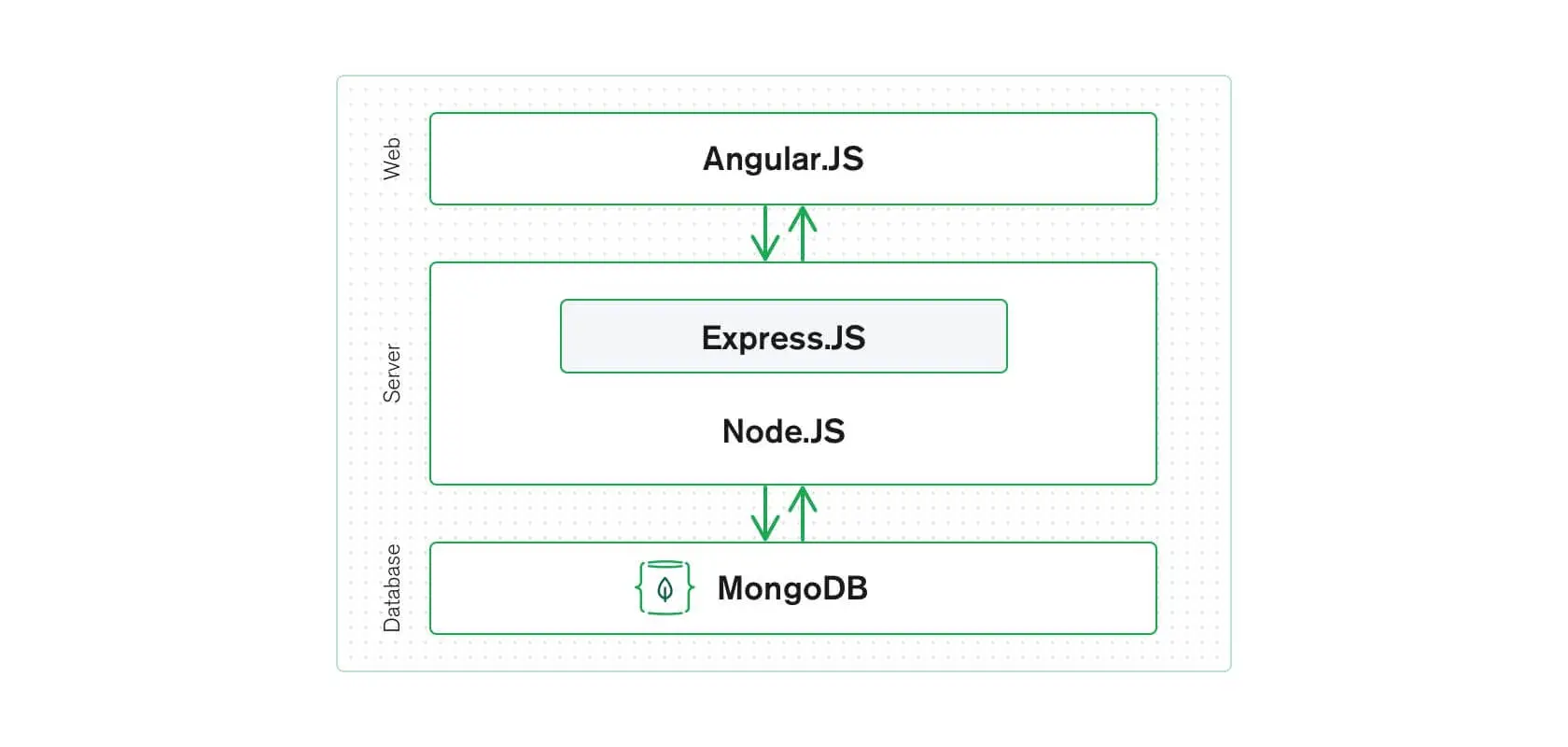
MEAN Stack Architecture

The MEAN stack architecture consists of 3 components:
⦁ With Angular.js as the Front End, your HTML tags get empowered to design interactive and dynamic web experiences. As the JavaScript MVW (Model View and Whatever) Framework, it is used efficiently to develop everything that a front-end JavaScript framework performs such as API integration, form validation and localization.
⦁ Express.js and Node.js together become the Server Tier where Express.js runs on the Node.js server for performing different functions such as handle the HTTP requests and responses or URL routing mechanism. It is connected with Angular.js for incoming requests as well as MongoDB to access as well as update the database’s data.
⦁ At last, MongoDB Database is responsible for storing application’s data that it receives from the above layers.
Why and When to work in MEAN stack environment
⦁ MEAN stack imparts the full-stack development cycle covering both Front-end and Back-end
⦁ Utilizes the Model View Controller (MVC) architecture
⦁ Follows agile workflow to facilitate rapid project development of smaller-sized projects
⦁ Highly efficient and fully budget-friendly development
⦁ Intuitive and straightforward UI development process with brilliant security features
⦁ Backed by a strong open-source community
⦁ Proffers amazing productivity owing to its “Command Line Interface” (CLI)
⦁ It offers a gamut of 3rd party libraries which are ready to use because of Angular’s seamless
⦁ Smooth development of Enterprise level applications
⦁ Quite easy to transfer a particular code written in 1 language to some other.
Thus, the MEAN stack is a smart choice for startups where the team handles a plethora of projects under a quick turnaround time for the first design and needs to adhere to lightweight application architecture. Also, with a steep learning curve of Angular, it is excellent for developers to learn MEAN stack skills faster and reduce the development time and cost. Its prominent bi-directional data-binding makes it the ideal option for small-scale applications that would need to be upgraded in due course of time.
MERN Stack stands for
⦁ MongoDB: the No-SQL data store that is fully document-oriented
⦁ ExpressJS: the layered framework running on top of NodeJS that facilitates all the back-end structure and functionalities.
⦁ ReactJS: the main library that enables the creation of the user interface components of web apps.
⦁ NodeJS: the runtime environment that helps in running JavaScript on different devices.
MERN Stack Architecture

Just like MEAN stack architecture, the MERN stack architecture also comprises of 3 components:
⦁ With React.js as the Front End, developers can develop complex data-driven interfaces using simple components that too with minimal code. As a modern web framework, it is able to perform different functions easily and connect the backend data to the interface in a jiffy.
⦁ Express.js and Node.js work together as the Server Tier where Express.js runs in the Node.js server and performs URL routing, HTTP request handling, etc. The XHRs (XML HTTP Requests) or GET/POST requests from React.js are handled by Express.js, which mainly uses Node.js drivers to update the MongoDB data.
⦁ MongoDB caters to all the database needs and stores data that is further accessed by the frontend whenever needed.
Why and When to work in MERN stack environment
⦁ MERN stack imparts the full-stack development cycle covering both front-end and Back-end
⦁ Utilize the Model View Controller (MVC) architecture and offers numerous testing tools
⦁ Knowledge of only JavaScript and JSON is crucial for MERN skill set
⦁ Gained high popularity among developers
⦁ Top-notch security features and higher scalability prospects
⦁ Backed by a strong open-source community
⦁ Super user-friendly and excellent for managing the modern business environment including different SEO purposes.
⦁ End-to-end framework that makes the development process faster
⦁ Best suited for larger projects as the data flow is unidirectional which means that the UI changes only with the change in model state
⦁ Perfect for 1st time users and offers excellent file management
The MERN stack opens the door to next-gen development where advanced applications need to be developed that involve mobile application development as well. With a great documentation, this stack offers great learning abilities and progressing further in developing terrific high-level applications that would require flexible scaling in the best way. Also, as this stack is powered by React, the need for additional libraries is constant for adding more and more powerful features and creating best projects.
Choosing the Best Company for MEAN and MERN stack development
⦁ The company that offers a great portfolio in developing different projects in diverse niches, such as social media, streaming platforms, and online eCommerce in MERN stack or work management, general niche or functionalities app and local eCommerce in MEAN stack, is your ultimate shot.
⦁ Further, you need to analyze the expertise of developers in the company. Developers at ITAIMS hold a professional experience in both MEAN stack and MERN stack technologies.
⦁ The company must have catered to meet the need of solving problems with cutting-edge solutions of their own.
Some Last Words
We are sure that this blog brings clarity to your mind about the difference between the MERN stack and MEAN stack environment and which stack should be chosen at what time. So, be it, eCommerce or any other app functionalities, it is time to choose the best developers who have relevant MEAN and MERN stack skills and are well-versed with the technicalities of implementing each stack.
FAQs
- Q.1: Which is more in demand MEAN or MERN?
Both MEAN and MERN are popular tech stacks meant for different purposes. MEAN is a recommended option for managing large scale projects while MERN is meant for fast development of smaller web apps.
- Q.2: Is MERN stack in demand?
MERN stack is an open source JavaScript Software Stack that assists in developing functional websites and full stack web applications. It provides proper documentation and supports MVC architecture necessary for a smooth development process. Due to its reliability, it is in demand in 2022.
- Q.3: Is Mean stack in demand in 2022?
MEAN stack is renowned for building dynamic websites and high performing website applications. The solutions built by MEAN stack are quick and can be executed easily.
- Q.4: Which stack is most in demand?
The popular stacks of software development that are in demand in 2022- MEAN stack MERN stack MEVN stack LAMP stack Serverless stack Flutter for Web
- Q.5: Why is MERN stack preferred?
MERN stack is preferred for the following reasons- It provides a perfect environment for both end to end and full stack development. It supports Model View Controller (MVC) that allows developers to create workflows easily It comes with testing tools that helps to detect errors easily It is written in JavaScript that allows the developers to work easily with various frameworks, both client side & server side.
- Q.6: What is MERN stack alternative?
MEAN is one of the best alternatives for MERN stack. It uses Angular Js that provides greater stability to the platform to maintain code abstraction and project files.

